Update: As of November, 2017, Striped Spatula’s recipe print and jump buttons are coded directly into the site theme using WP Recipe Maker shortcodes entered into the “Entry Meta Above Content” field in Genesis Simple Edits.
The instructions that follow in this post are for adding a recipe jump button at the post level using an anchor tag. Read more about in-post page jumps with invisible targets, including the coding used in this post, here.
One of the features on Striped Spatula that I receive the most emails about is the “Jump to Recipe” button that appears at the start of every post. I’ve gotten so many inquiries from my fellow food bloggers that I thought I’d post a tutorial for those who are interested. I hope this information will be helpful as you decide which features are best for you and your blog!
Jump to the tutorial
As a food blog reader myself, I often scroll right to the recipe on repeat visits to a post. I can’t tell you how many times I’ve had a recipe pulled up on my tablet while cooking and accidentally closed the tab or had the browser freeze/crash.
Of course, it always seems to happen at the worst possible time in the cooking process, when I need to get back to the instructions fast!
When I started Striped Spatula, I wanted to give readers the choice to do just this: access my recipes quickly and directly, if they needed or wanted to. The feedback I’ve gotten from readers has been great!
I originally looked for a plugin to accomplish this, but was unable to find one that did exactly what I wanted and was customizable to my theme. So, I decided to try rigging it myself.
That might sound confident, but trust me when I say that I know little about coding, and knew even less than I do now when I first started blogging! I’ve had fun learning about HTML and CSS over the past two years, but I am, by no means, an expert.
Thankfully, these recipe jumps were easy enough for me to set up from Day 1. Once you create the button graphic, it takes less than a minute per post to set up.
How to set up a recipe jump button in a WordPress post:
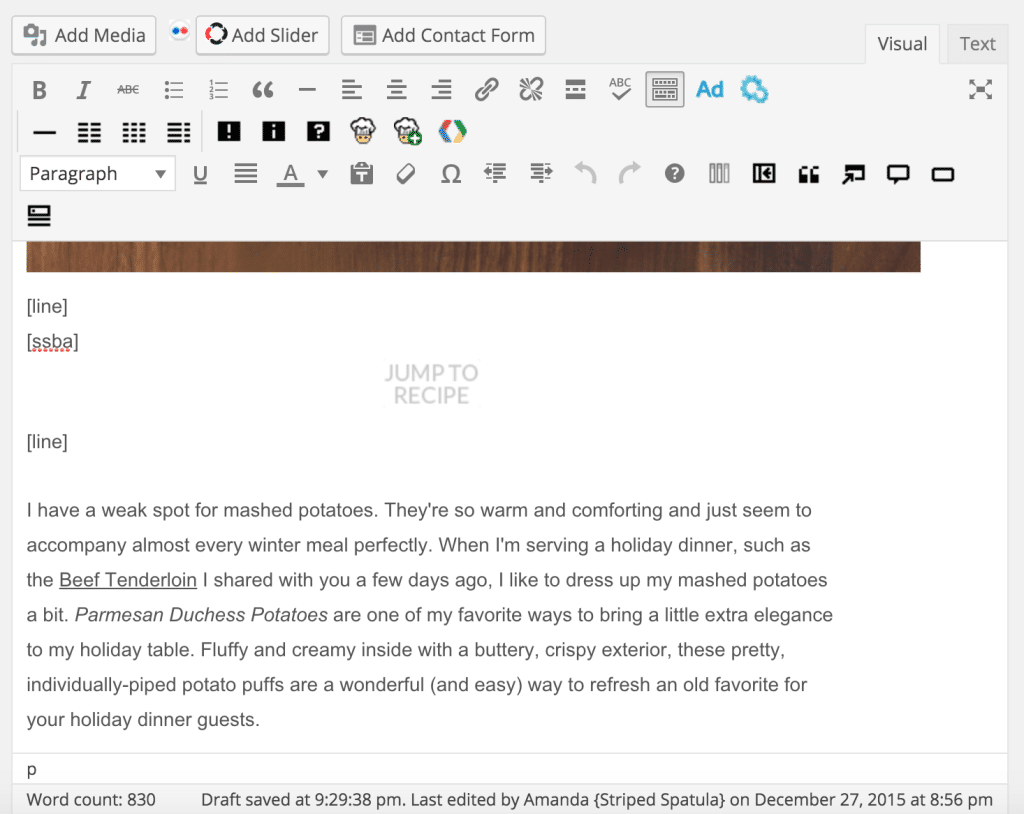
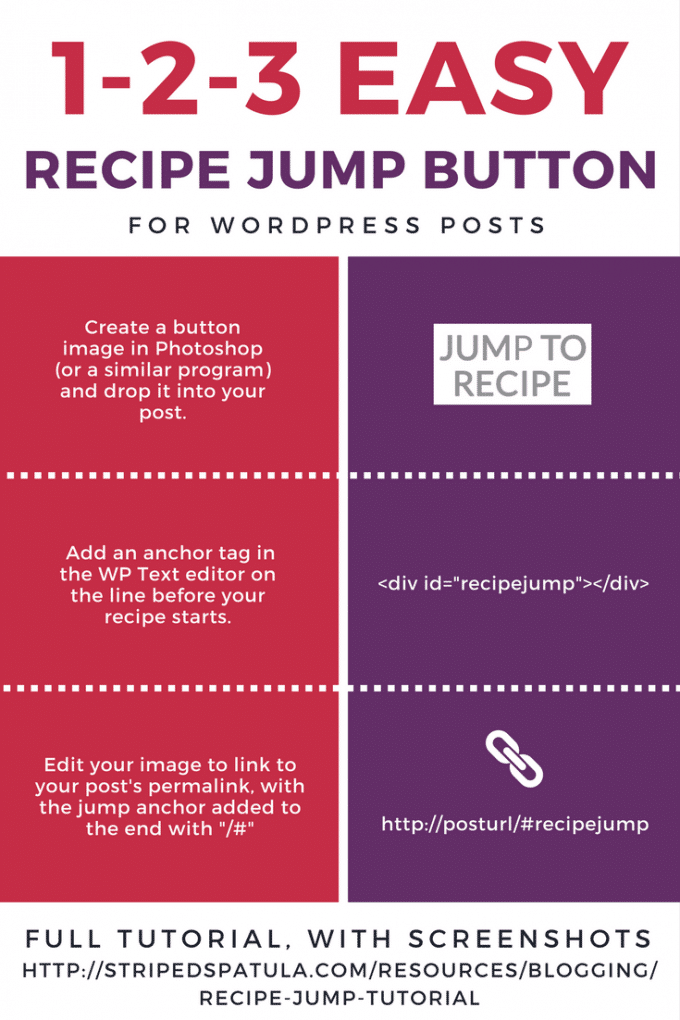
1. Create a graphic to serve as your jump button. I use Photoshop, and my icon measures 70×35 pixels. Drop this graphic into each post, at the point where you want to invite readers to jump to the recipe (for me, this is after the lead photo).
2. Switch to the “Text” editor to create your HTML jump anchor. On the line before your recipe (or recipe plugin) starts, type the following:
<div id="recipejump"></div>
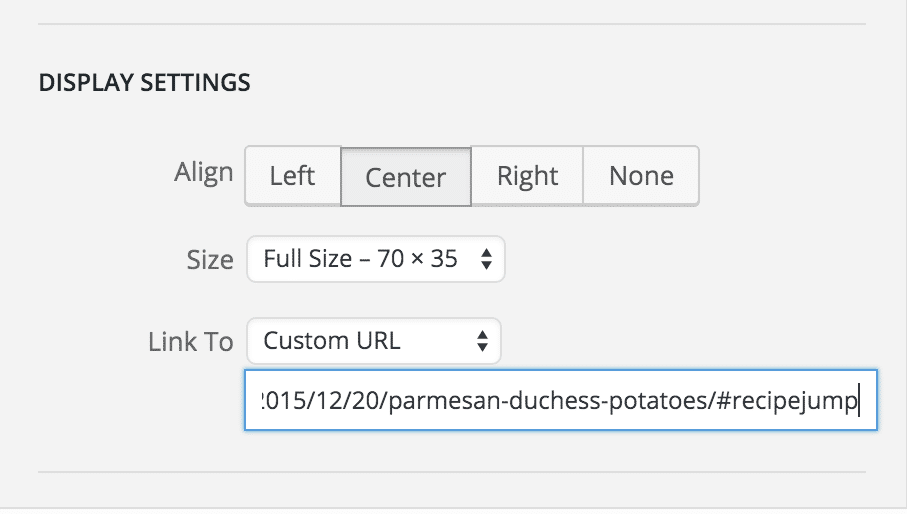
3. Switch back to the “Visual” editor, click your jump button graphic, and select “Edit”. In the “Link to” dropdown menu, choose “Custom URL.” Insert your post’s permalink, and add /#recipejump to the end.
Post permalink: https://stripedspatula.com/parmesan-duchess-potatoes/
Jump link: https://stripedspatula.com/parmesan-duchess-potatoes/#recipejump
4. That’s all! Save/publish the post and you’re done!
Note: If you don’t want to create a graphic jump button, you can also use a simple text link for the recipe jump, as I did in the “Jump to tutorial” link at the start of this post.